
Try PWA
インプレスグループで電子出版事業を手がけるインプレスR&Dは、技術の泉シリーズ11月の新刊として、渋田達也氏著書によるはじめてPWAにトライするエンジニアのための「Try PWA」を発売した。
最新の知見を発信する「技術の泉シリーズ」では、「技術書典」や「技術書同人誌博覧会」をはじめとした各種即売会や、勉強会・LT会などで頒布された技術同人誌を底本とした商業書籍を刊行し、技術同人誌の普及と発展に貢献することを目指している。
渋田達也Profile●福岡で活動しているweb系のエンジニア。サーバーレスなどのバックエンドのこともしたりするが最近はフロントエンドがメインとなっています。witterでは@mya_akeというIDでWebのフロントエンド周りの話を中心につぶやいたりしてます。
「Try PWA」発行主旨・内容紹介
「Try PWA」はモバイル向けWebサイトをネイティブアプリのように使える仕組みであるPWA(Progressive Web Apps)の概要と簡単な実装方法を1ステップずつ解説したチュートリアル。Firebase Hostingを使った配信やFirebaseを使ったWeb Pushの実装、AWS Lambdaで実装するServerless Push Serverなどについて解説している。「Try PWA」は、次世代出版メソッド「NextPublishing」を使用し、出版されている。
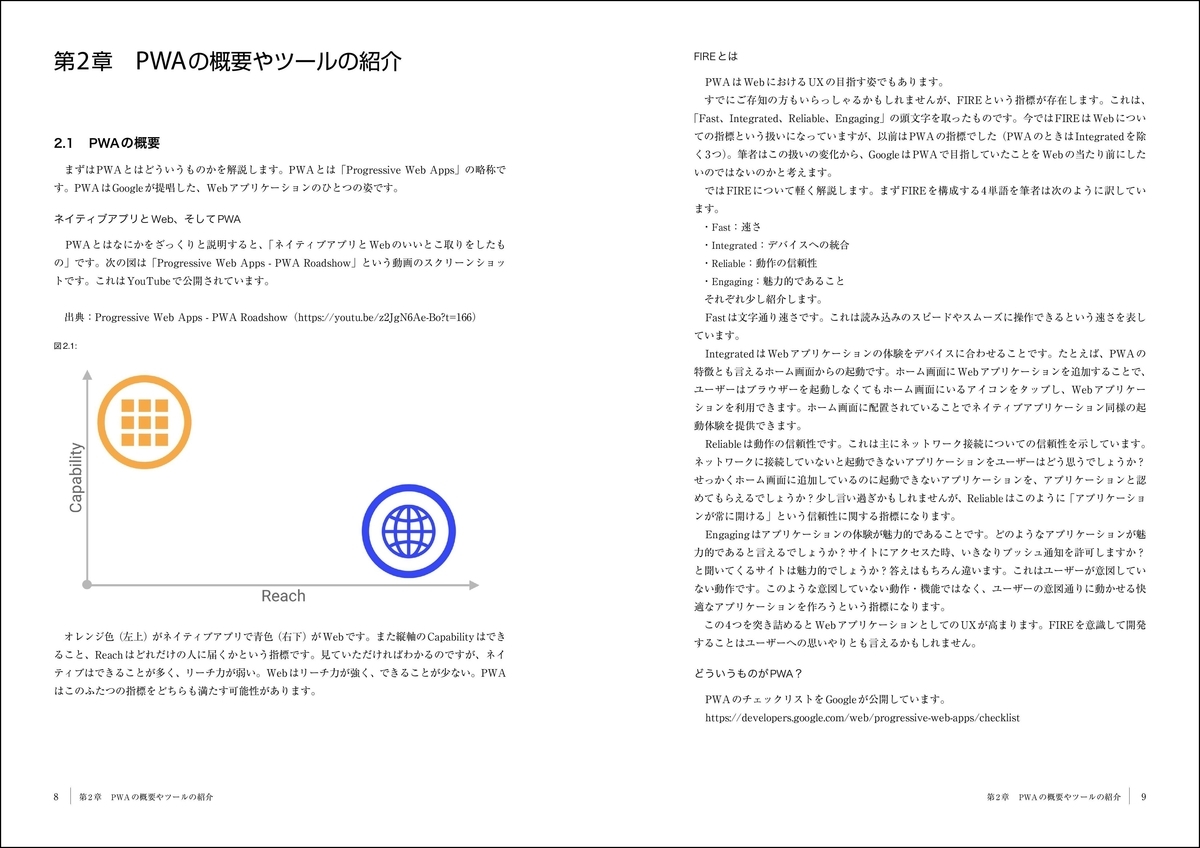
▼PWAの概要をネイティブアプリと比較しながら紹介

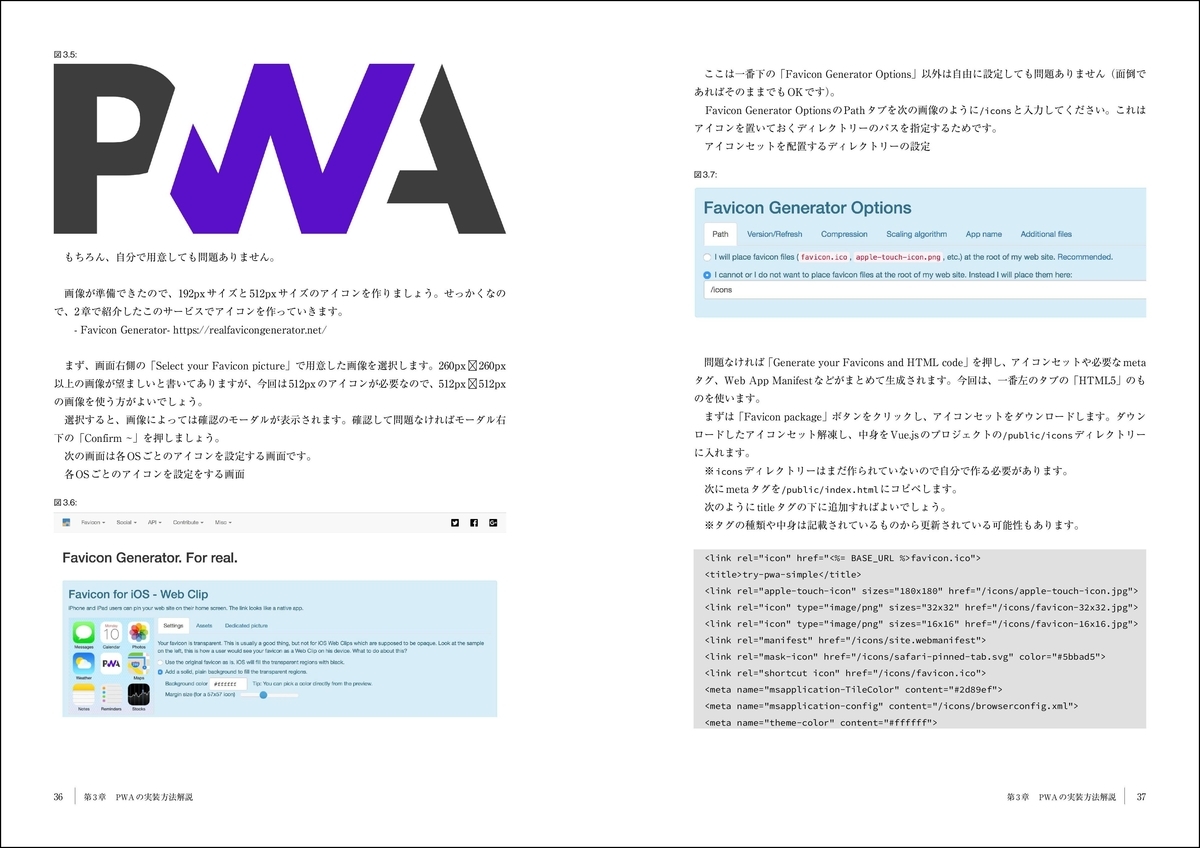
▼PWAの実装方法を丁寧に解説

▼PWAでプッシュ通知を実現するための技術要素も紹介

「Try PWA」目次
第1章 本書の概要
第2章 PWAの概要やツールの紹介
2.1 PWAの概要
2.2 PWAを作るためのブラウザーのAPI
2.3 PWAを作るための補助ツール
2.4 まとめ
第3章 PWAの実装方法解説
3.1 PWAとするサイトの雛形作り
3.2 Firebase Hostingを使ってサイトを公開
3.3 Add To Homescreenができる最低限のPWA作り
3.4 Workboxを使ったオフライン対応のPWA作り
3.5 まとめ
第4章 Web Pushの実装解説
4.1 クライアントとサーバーのやりとりを円滑にするための準備
4.2 プッシュ通知を行うための下準備
4.3 プッシュ通知サーバーの実装解説
4.4 クライアントの実装解説
4.5 まとめ
第5章 Service Worker
5.1 Service Worker概説
5.2 Service Workerのインストールについて
5.3 Service Workerの注意点
5.4 その他のイベント
5.5 まとめ
「Try PWA」Amazonでの購入はこちら

Try PWA (技術の泉シリーズ(NextPublishing))
- 作者: 渋田達也
- 出版社/メーカー: インプレスR&D
- 発売日: 2019/11/08
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
「Try PWA」楽天市場での購入はこちら(※電子書籍版です)
|
|
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/162a90dd.32e2a5f2.162a90de.90bf81e8/?me_id=1278256&item_id=18669044&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F3728%2F2000007853728.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F3728%2F2000007853728.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
