
- できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応
- HTML5に代わる新標準「HTML Living Standard」に対応「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」
- CSSは「グリッドレイアウト」など、100項目以上を追加「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」
- 改訂に伴い紙面をリニューアル。制作現場での使用頻度が分かるマークも新登場「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」
- 「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」がおすすめの人
- 「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」目次
- 「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」Amazonでの購入はこちら
- 「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」楽天市場での購入はこちら
- 「初心者からちゃんとしたプロになる HTML+CSS標準入門」紹介記事
できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応
インプレスグループでIT関連メディア事業を展開するインプレスは、画面写真をふんだんに使い、操作の流れを紙面に再現した入門書の元祖で、操作に必要な「すべての画面」と「すべての手順」を紙面に掲載しているので、パソコンやインターネットの操作に不慣れな方でも簡単に操作や知識を身に付けられ、楽しみながら操作を学べるように、各レッスンにストーリー性を持たせ、章ごとに知識が身に付く構成になっている刊行開始から25周年を迎え、シリーズ累計7,500万部を突破したできるシリーズ最新刊として、加藤善規氏著書による、Web制作者に欠かせない言語であるHTMLとCSSについて、主要なブラウザーで動作する全項目を収録した解説書「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」を2020年2月14日(金)に発売した。
加藤善規Profile●フリーランスによるWebサイト制作業務、Webサイト制作会社での取締役などの経験を経て、2014年にバーンワークス株式会社を設立、代表取締役に就任。Webサイト制作ディレクション、Webアクセシビリティ、ユーザビリティに関するコンサルティング業務の他、セミナー等での講演、執筆等も行う。
HTML5に代わる新標準「HTML Living Standard」に対応「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」
HTMLの標準仕様は、W3Cが策定する「HTML5」と、WHATWGが策定する「HTML Living Standard」が併存する状態が続いていたが、2019年5月、HTML Living Standardに統合することで両団体が合意した。これにより、今後はHTML5/5.1/5.2に代わり、HTML Living Standardが唯一の標準仕様となる。
「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」のHTML編では、HTML Living Standardの最新仕様に準拠し、すべての定義された要素(タグ)や使用できる属性などを豊富な使用例とともに解説していり。
CSSは「グリッドレイアウト」など、100項目以上を追加「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」
「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」のCSS編では、現在主流である「CSS3」に加え、一部策定が進んでいる「CSS4」にも対応。近年のWebサイトでよく見かける格子状のレイアウトを実現する「グリッドレイアウト」関連プロパティをはじめ、旧版には掲載のなかった100以上のプロパティやセレクターを追加している。さらに、効率的な実装を可能にする「カスタムプロパティ」や「calc()関数」についても、CSSの基礎知識としてサンプルコード付きで解説している。
◇新項目の例
:fullscreen 全画面モードでスタイルを適用する
grid-template-rows グリッドトラックの行のライン名と高さを指定する
scroll-margin-block 書字方向に応じてスナップされる位置のマージンの幅をまとめて指定する
改訂に伴い紙面をリニューアル。制作現場での使用頻度が分かるマークも新登場「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」
旧版は「紙のリファレンスがあると業務がはかどる」「コンパクトなのに内容充実」といった評価をいただき、ロングセラーとなりました。改訂版となる「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」では、旧版よりも読みやすく、目的の項目を引きやすくなるように紙面をリニューアルしている。HTMLとCSSの仕様上の分類に沿った章構成としているほか、関連項目は近くに配置し、CSSの個別指定・一括指定プロパティも明確に分かるようにした。サンプルコードのフォントには、コーディングの現場でもよく使われる「Source Han Code JP」を採用し、読みやすくしている。
また、要素やプロパティごとに、制作現場で実際に使われる頻度が分かる「使用頻度マーク」を付けています。どのようなサイトでも必須の「POPULAR」から滅多に使うことのない「RARE」まで4段階あり、初学者の方でも楽しみながら覚えられるようになっている。
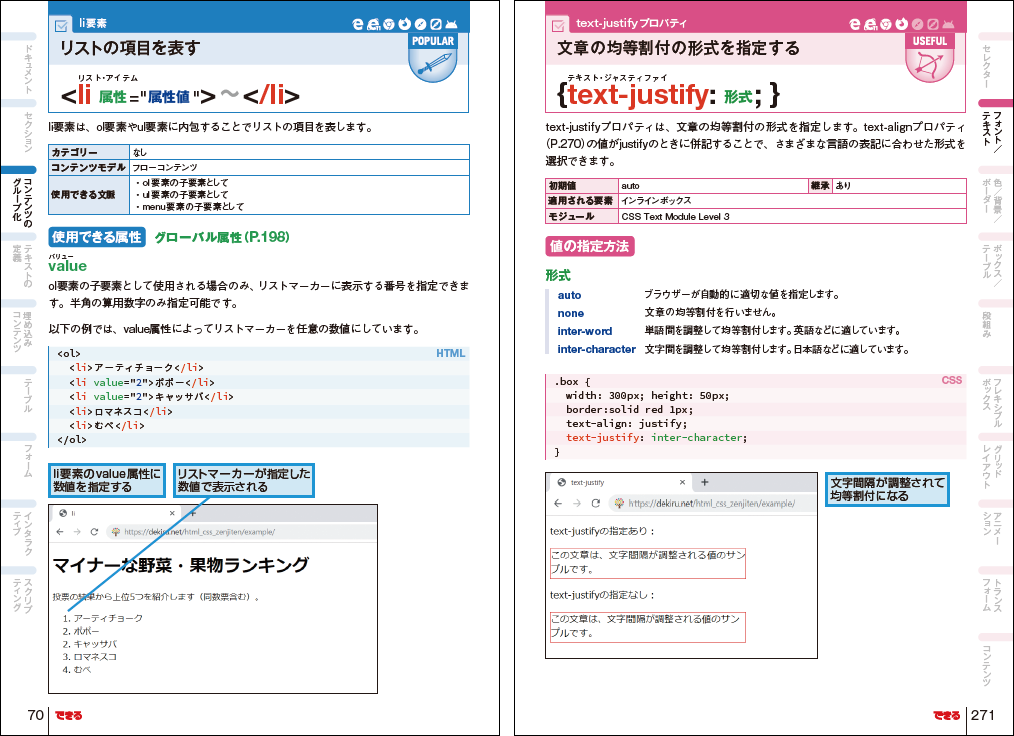
▼『できるポケット Web制作必携 HTML&CSS全事典 改訂版』HTML編(左)とCSS編(右)で色分けし、各項目を分かりやすく整理している

「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」がおすすめの人
HTML/CSSを記述・修正する立場の人。
Web制作会社のマークアップエンジニアや企業の情シス・サイト担当者。
Web制作の基本を1からしっかり学びたい人、学び直したい人。
手頃なHTML/CSSのリファレンスがほしい人。
「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」目次
HTML タグインデックス
CSS プロパティインデックス
HTML編
ドキュメント
セクション
コンテンツのグループ化
テキストの定義
埋め込みコンテンツ
テーブル
フォーム
インタラクティブ
スクリプティング
HTMLの基礎知識
CSS編
セレクター
フォント/テキスト
色/背景/ボーダー
ボックス/テーブル
段組み
フレキシブルボックス
グリッドレイアウト
アニメーション
トランスフォーム
コンテンツ
CSSの基礎知識
「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」Amazonでの購入はこちら

(サンプルコードDL特典付き)できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応
- 作者:加藤善規,できるシリーズ編集部
- 出版社/メーカー: インプレス
- 発売日: 2020/02/14
- メディア: 単行本(ソフトカバー)
「できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応」楽天市場での購入はこちら
|
|
「初心者からちゃんとしたプロになる HTML+CSS標準入門」紹介記事
「初心者からちゃんとしたプロになる HTML+CSS標準入門」Amazonでの購入はこちら
「初心者からちゃんとしたプロになる HTML+CSS標準入門」楽天市場での購入はこちら
|
|
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/16092997.ed1de304.16092998.7edde40d/?me_id=1213310&item_id=19907347&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8286%2F9784295008286.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8286%2F9784295008286.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/16092997.ed1de304.16092998.7edde40d/?me_id=1213310&item_id=19921719&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9714%2F9784844369714.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9714%2F9784844369714.jpg%3F_ex%3D240x240&s=240x240&t=picttext)