
誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing))
フロントエンドエンジニア大木尊紀氏による日本語Webフォント(ウェブフォント)を使用する際の様々な最適化の手法について詳しく紹介した「誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing)) 」がインプレスR&Dから2018年7月13日に発売された。



「誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing))」Amazonでの購入はこちら

誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing))
- 作者: 大木尊紀
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/07/13
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
▼目次
第1章 ウェブフォントについて
1.1 ウェブフォントとは?
1.2 ウェブフォントのメリット、デメリット
1.3 フォントデータの中身
1.4 ウェブフォントの形式
第2章 ウェブフォントを使う
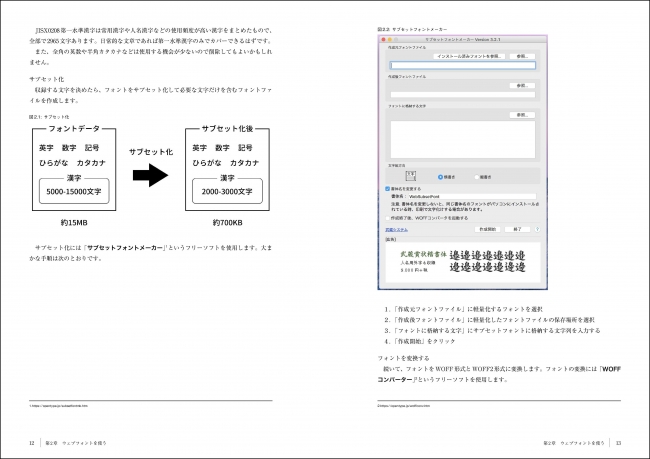
2.1 自前で用意する場合
2.2 その他の方法
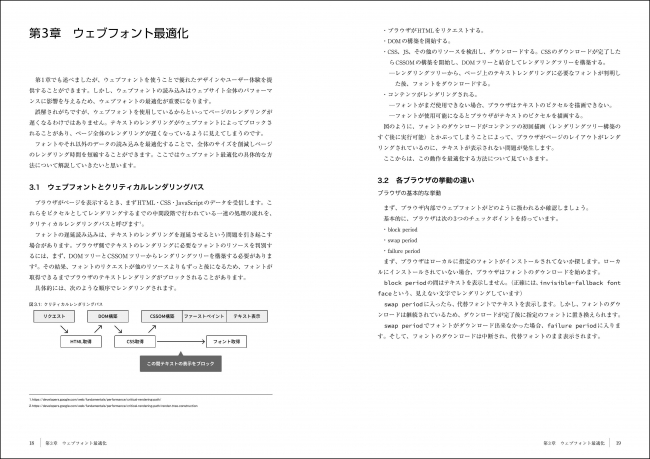
第3章 ウェブフォント最適化
3.1 ウェブフォントとクリティカルレンダリングパス
3.2 各ブラウザの挙動の違い
3.3 ウェブフォントでよくある問題
3.4 CSSによる最適化
3.5 JavaScriptによる最適化
3.6 キャッシュによる最適化
3.7 preloadによる最適化
3.8 最適化チェックリスト
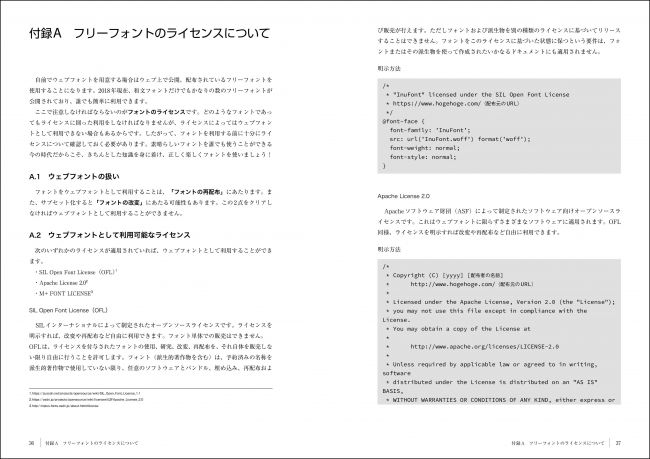
付録A フリーフォントのライセンスについて
A.1 ウェブフォントの扱い
A.2 ウェブフォントとして利用可能なライセンス
A.3 著作権侵害をしないために気をつけることリスト
付録B おすすめの日本語フリーフォント
【ウェブフォントの基礎から最適化まで、なんでもござれの一冊! これを読めばあなたもウェブフォントマスター! 】
本書は日本語でのウェブフォントを使う際の様々な最適化の手法について詳しく紹介しています。
「重い」「使いにくい」といったウェブフォントへの抵抗感を払拭し、ウェブサイトを「おしゃれ」に楽しみましょう。
▼本書の対象読者
ウェブフォントを使いたいと思っているフロントエンドエンジニア、ウェブデザイナー
大木尊紀Profile●都内で働くフロントエンドエンジニア。猫、温泉、ゲーム、ロボットアニメ、自転車、フォントが好き。最近はReactとかVue.jsとかPolymerとかを書いている。好きなフォントはチェックポイントリベンジ、機械彫刻用標準書体、ラグランパンチ、源柔ゴシック。
「誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing))」(※電子書籍版)楽天市場での購入はこちら
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/162a90dd.32e2a5f2.162a90de.90bf81e8/?me_id=1278256&item_id=17584474&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F3143%2F2000006563143.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F3143%2F2000006563143.jpg%3F_ex%3D400x400&s=400x400&t=picttext)
誰でもつかえる!ウェブフォント実践マニュアル【電子書籍】[ 大木 尊紀 ]
|