
Chrome Developer Tools 入門
インプレスグループで電子出版事業を手がけるインプレスR&Dから元Web/UI デザイナーであり、フロントエンドエンジニアとして活躍する渋田美里氏著書による、Chrome Developer Toolsがさくっと理解できるように解説した「Chrome Developer Tools 入門」が2019年2月1日に発売された。
「Chrome Developer Tools 入門」は技術書典シリーズの最新刊。「技術書典シリーズ」とは、現在もっとも注目すべきエンジニアによるアウトプットの場である技術同人誌イベント「技術書典」として頒布された同人誌を底本として商業書籍として刊行する書籍シリーズ。
渋田美里Profile●福岡県在住。元Web/UI デザイナー、フロントエンドエンジニア。Twitter: @mi_upto
「Chrome Developer Tools 入門」の発行主旨・内容
「Chrome Developer Tools 入門」は、GoogleのブラウザであるChromeに組み込まれた開発ツール「Chrome Developer Tools」の解説書で、HTMLやスタイルシート(CSS)の編集といったChrome Developer Toolsの基本的な知識と使用方法から便利な機能、PWA開発に対応するための様々な機能など、開発現場で役立つTipsまで幅広く紹介している。巻末にはキーボードショートカット集も掲載し、Webデザイナーやエンジニアが手元においておきたくなる一冊になっている。
※本書は次世代出版メソッド「NextPublishing」を使用し、出版されている。
様々な機能をカラーのスクリーンショットとともに詳しく解説

使って役に立つTips集を掲載

手元において使いたいショートカット集も付録に収録

「Chrome Developer Tools 入門」目次
第1章 はじめに
1.1 デベロッパーツール(Chrome Developer Tools)とは
1.2 Google Chrome Canaryとは
1.3 デベロッパーツールを開く/閉じる
1.4 アイコン/パネルの概要
第2章 inspect(要素の検証)
2.1 要素の検証方法
第3章 Device Mode(デバイスモード)
3.1 デバイスモードの切り替え方法
3.2 メディアクエリを表示する
3.3 ワンクリックで主要デバイスサイズに画面を変更する
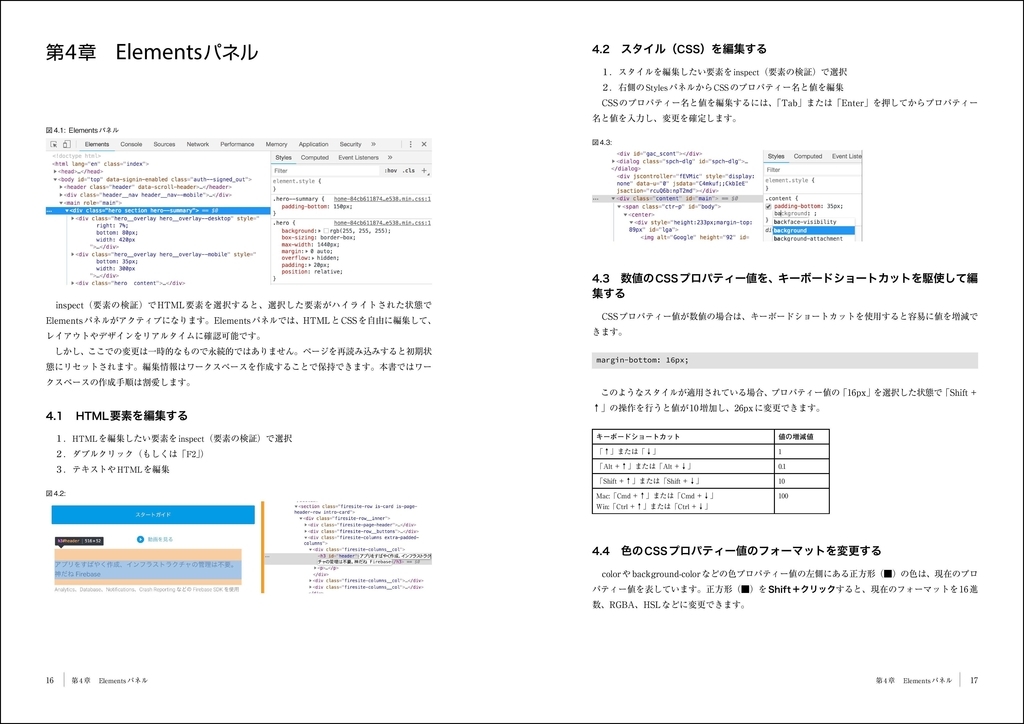
第4章 Elementsパネル
4.1 HTML要素を編集する
4.2 スタイル(CSS)を編集する
4.3 数値のCSSプロパティー値を、キーボードショートカットを駆使して編集する
4.4 色のCSSプロパティー値のフォーマットを変更する
4.5 カラーパレットを使用した色の変更/追加
4.6 カラーピッカーを使用したアクセシビリティのチェック
4.7 スタイルの優先順位を確認する
4.8 スタイルの影響を受けるHTML要素を確認する
4.9 スタイルのライブ編集履歴を表示する
4.10 HTML要素の擬似クラスのスタイルを確認する
4.11 選択したHTML要素に適用されているCSSクラスの無効化/有効化/追加
4.12 選択している要素のスタイルを編集する
第5章 Consoleパネル
5.1 コンソールを表示する
5.2 コンソール履歴のクリア
5.3 入力履歴をサジェスト表示する
5.4 ConsoleにXHRリクエストを表示する
5.5 コマンドラインAPIの紹介
第6章 Sourcesパネル
6.1 クイックファイル切り替え
6.2 Webサイトのソースコードを検索
6.3 ページ内に存在する関数にジャンプする
6.4 ソースコード内の単語を同時選択/編集
6.5 ソースコード内でマルチカーソル編集
6.6 minify(圧縮)されたコードを読みやすく展開する
6.7 JavaScriptにブレークポイントを貼る
6.8 Watchで変数の変化を監視する
6.9 DOMにブレークポイントを貼る
第7章 Networkパネル
7.1 キャッシュを無効にする
7.2 オフライン/モバイル環境でWebサイトを読み込む
7.3 ユーザーエージェントを他のブラウザーに変更する
7.4 サイズが大きいリソースを見つける
7.5 ページ読み込み中のスクリーンショットを取得/確認する
7.6 ページの読み込み完了時間を確認する
7.7 読み込みに時間のかかっているリソースを見つける
7.8 XHRのリクエストの種類を分かりやすくする
7.9 リソースをフィルターで絞り込む
第8章 Performanceパネル
8.1 パフォーマンス記録前に押さえておきたいポイント
8.2 ページのパフォーマンス状況の記録/確認
8.3 パフォーマンスに問題のあるコードを探す
第9章 Memoryパネル
9.1 ヒープ領域を解析する
第10章 Applicationパネル
10.1 マニフェストの確認(PWA対応)
10.2 アプリインストールバナーの表示確認(PWA対応)
10.3 Service Workerの確認(PWA対応)
10.4 Push通知のテスト(PWA対応)
10.5 BackgroundSync:バックグラウンド同期のテスト(PWA対応)
10.6 Storage、Cookieの消去、Service Workerの登録解除
10.7 ローカル/セッションストレージで保存されたキー値ペアの確認
10.8 IndexedDBで保存されたキー値ペアの確認
10.9 Web SQL(廃止)
10.10 Cookieの確認
10.11 Cache APIを使用して作成したキャッシュの確認
10.12 Application Cache(廃止)
10.13 読み込まれたリソースをフレームごとに確認する
第11章 Securityパネル
11.1 Webページが安全かどうかを確認する
11.2 証明書の詳細を確認する
11.3 安全ではないオリジン
第12章 Auditsパネル
12.1 Webページをテストしてパフォーマンス・SEOなどの
第13章 Layersパネル
13.1 Layersパネルを表示させる
13.2 Layersパネルを触ってみる
13.3 Layersパネルの注意点
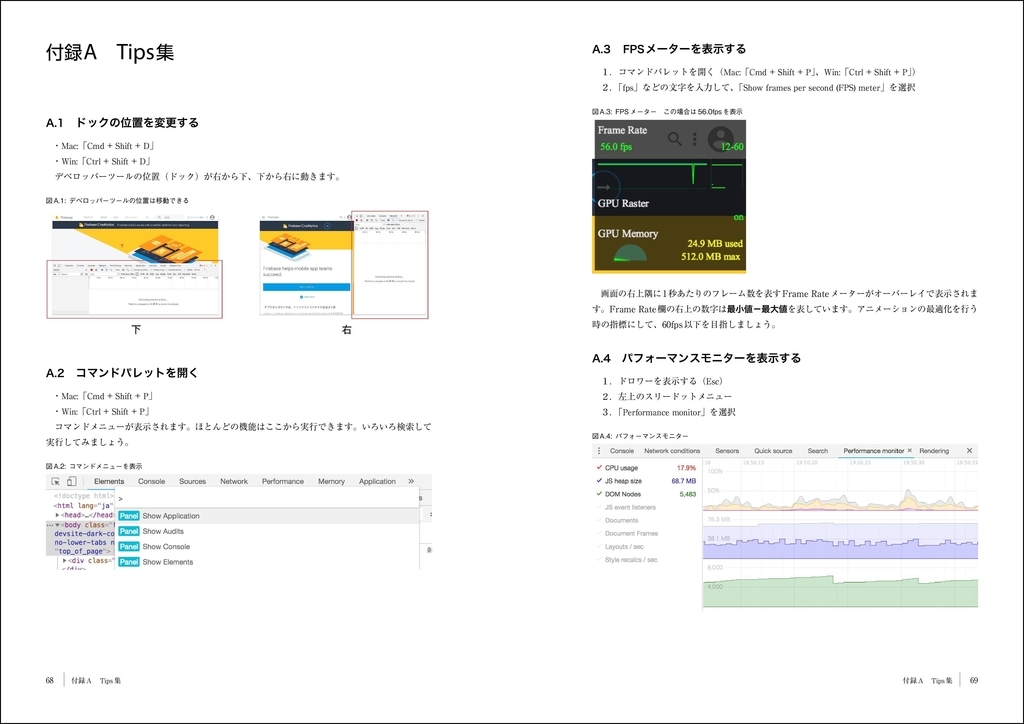
付録A Tips集
A.1 ドックの位置を変更する
A.2 コマンドパレットを開く
A.3 FPSメーターを表示する
A.4 パフォーマンスモニターを表示する
A.5 Webページのスクリーンショットを撮って保存する
A.6 デベロッパーツールをダークテーマに変更する
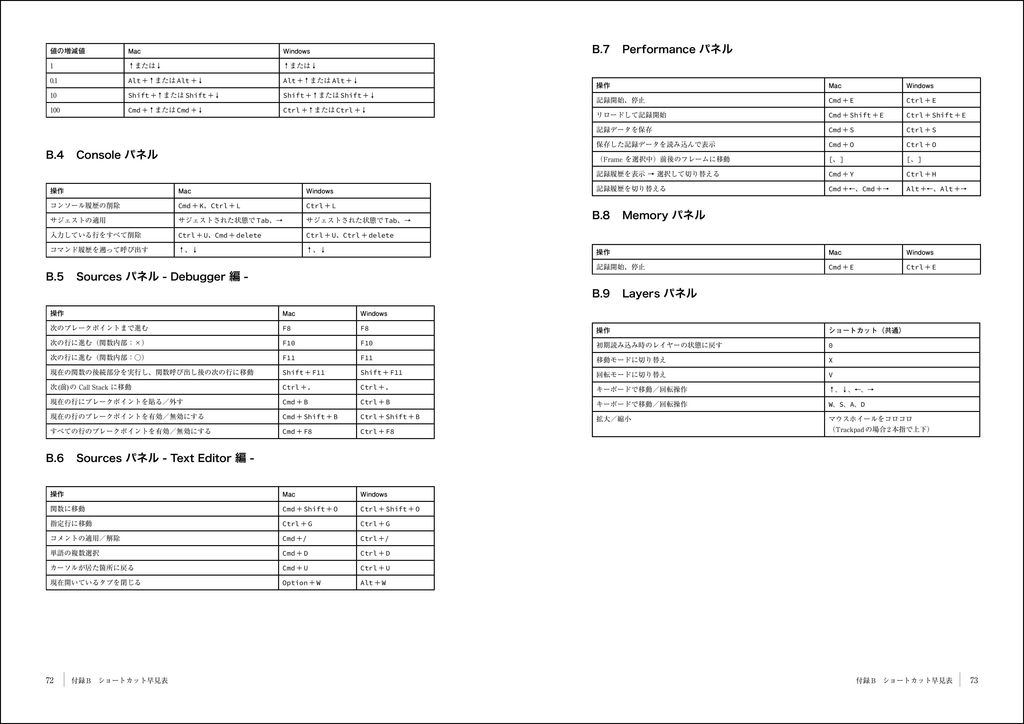
付録B ショートカット早見表
「Chrome Developer Tools 入門」Amazonでの購入はこちら

Chrome Developer Tools 入門 (技術書典シリーズ(NextPublishing))
- 作者: 渋田美里
- 出版社/メーカー: インプレスR&D
- 発売日: 2019/02/01
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
「Chrome Developer Tools 入門」楽天市場での購入はこちら
|
|
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/16092997.ed1de304.16092998.7edde40d/?me_id=1213310&item_id=19501224&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8882%2F9784844398882.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8882%2F9784844398882.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
