
エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形
インプレスグループで電子出版事業を手がけるインプレスR&Dは、最新の知見を発信する「技術の泉シリーズ」として、Webクリエーター・林智史氏著書による様々なキャラクターをCSSで描いて学べる「エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形」を発売した。
林智史Profile●Webクリエーター。大学卒業後、ソフトウェアハウスでWeb系のバックエンド開発に従事する。その後、自社サービスの事業会社で、メディア・EC・SNSの3事業の開発と運用を経験。次第にバックエンドからフロントエンドへ興味が移り、エンタメ系の制作会社に転職。フリーランスとして独立後は「企画~デザイン~フロントエンド~バックエンド~インフラ」の一気通貫で対応することがモットー。プライベートでは、フロントエンドばかり弄っている。
技術の泉シリーズ
「技術の泉シリーズ」では、「技術書典」をはじめとした各種即売会や、勉強会・LT会などで頒布された技術同人誌を底本とした商業書籍を発売し、技術同人誌の普及と発展に貢献することを目指している。
「エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形」発行主旨・内容紹介
Web関連技術の進歩は目覚ましく、とどまるところを知らない。CSS3になり、本来「デザイナーに画像を作ってもらう」ことでしか対応できなかった表現が、どんどんCSSで実現できるようになってきている昨今。
「エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形」は、CSSで様々な図形を作り、キャラクターを描き、あたかもRPGのボスキャラに挑むように学習を進めることができるチュートリアルガイドになっている。「エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形」は、次世代出版メソッド「NextPublishing」を使用し、出版されている。
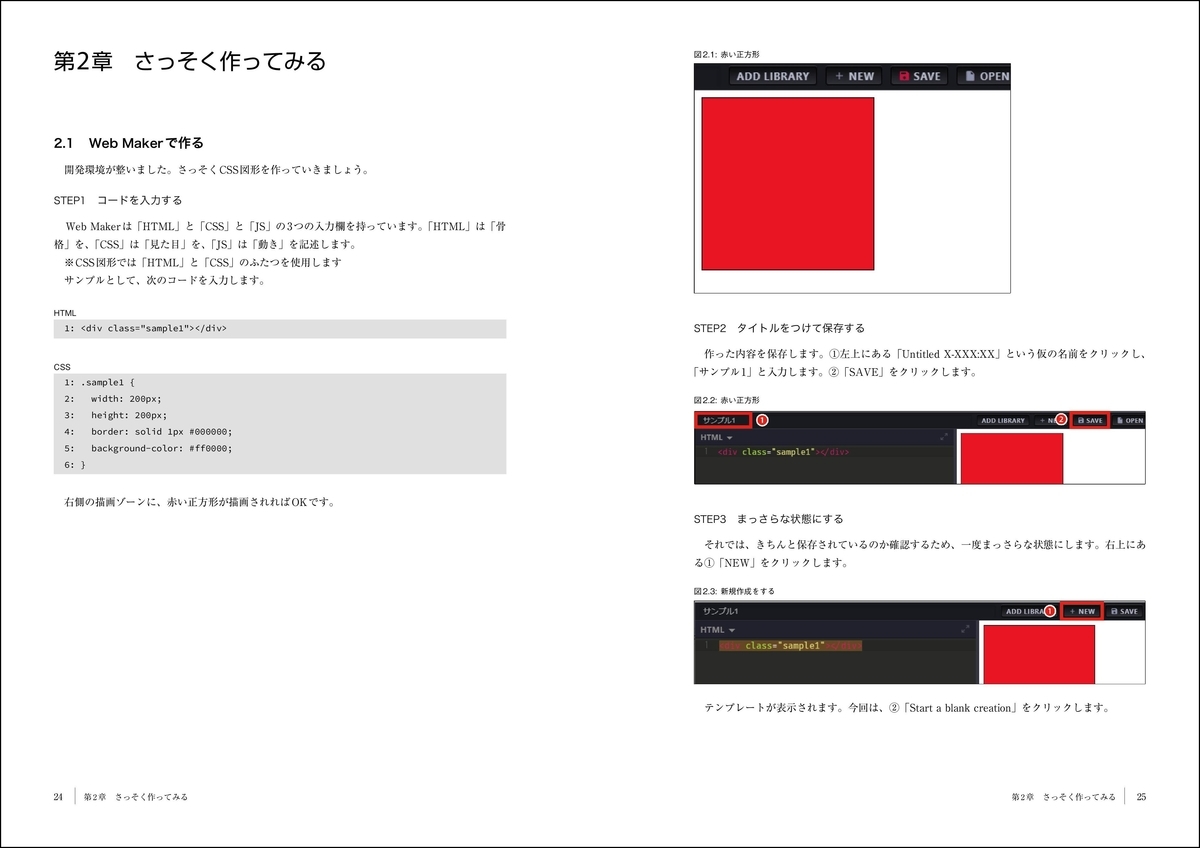
▼開発環境を整えて、CSS図形を作り始めるところから丁寧に解説

▼基本的なCSS図形の作り方をパーツごとに紹介

▼難易度の高い図形も考え方の説明から作り方をレクチャー

「エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形」目次
第1章 開発環境を作る
1.1 ブラウザーを開発環境にする(Windows)
1.2 ブラウザーを開発環境にする(Mac)
1.3 Web Maker を追加する(Windows/Mac共通)
第2章 さっそく作ってみる
2.1 Web Makerで作る
2.2 CodePenで作る 1
2.3 CodePenで作る 2
2.4 CodePenの便利な機能
第3章 CSS図形の基本スキルを獲得する
3.1 正方形
3.2 角丸正方形
3.3 正円
3.4 扇形
3.5 角丸長方形
3.6 楕円
3.7 楕円扇形
3.8 台形
3.9 三角形
3.10 直角三角形
3.11 正三角形
3.12 平行四辺形
3.13 菱形
3.14 二等辺三角形
第4章 全力で挑むボス戦
4.1 海のボス - キングクラブ
4.2 空のボス - ハミングバード
4.3 陸のボス - カメレオン
「エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形」Amazonでの購入はこちら

エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形 (技術の泉シリーズ(NextPublishing))
- 作者: 林智史
- 出版社/メーカー: インプレスR&D
- 発売日: 2019/10/25
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
「エンジニアからクリエーターにスキルアップ!ゼロからはじめるCSS図形」楽天市場での購入はこちら※電子書籍版
|
|
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/162a90dd.32e2a5f2.162a90de.90bf81e8/?me_id=1278256&item_id=18636129&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F7058%2F2000007817058.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F7058%2F2000007817058.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
